6.4 Ampliación del cliente Web
Puede actualizar, modificar y personalizar la presentación del cliente Web mediante su propio código HTML, CSS o JavaScript en el navegador.
Puede aprovechar las ventajas de las extensiones para realizar cambios visuales en el cliente Web y personalizar la aplicación. El cliente Web aloja el código HTML o CSS personalizado, lo que facilita la modificación y la asistencia.
Obtenga más información sobre:
6.4.1 Adición de una extensión
Antes de continuar, tenga en cuenta que, aunque Host Access for the Cloud permite planificar y utilizar código personalizado, el equipo que generó el propio código debe proporcionar asistencia al mismo.
ADVERTENCIA:Durante una actualización del producto, las extensiones están inhabilitadas. Esto significa que, después de una actualización, debe comprobar que el producto funcione en la forma prevista sin extensiones y, a continuación, debe habilitar de nuevo las extensiones mediante los pasos para añadir código personalizado.
Al añadir extensiones al cliente Web, las modificaciones están visibles para todos los usuarios y se aplican a todas las sesiones.
Para añadir una extensión
-
Abra <directorio_de_instalación>/sessionserver/microservices/sessionserver/service.yml.
-
Añada extensions-enabled al valor existente de la propiedad SPRING_PROFILES_ACTIVE. Utilice comas para separar los valores.
Por ejemplo:
env: - name: SPRING_PROFILES_ACTIVE value: tls,extensions-enabled
-
Reinicie el servidor de sesión.
-
Cree <directorio_de_instalación>/sessionserver/microservices/sessionserver/extensions/client/index.html para que actúe como punto de entrada. Esta es la ubicación en la que se añade el código HTML, CSS o JavaScript (incluidas las referencias a guiones externos).
Facilitar las extensiones sin la autenticación de cliente
Los archivos incluidos en el directorio /client están protegidos mediante el nivel de autenticación seleccionado en MSS.
Para compartir archivos sin necesidad de la autenticación:
Cree <directorio_de_instalación>/sessionserver/microservices/sessionserver/extensions/public/. Incluya el código en ese directorio llamándolo mediante la dirección URL /public/*.
6.4.2 Ejemplo de extensión
En este ejemplo, una vez que las extensiones estén habilitadas (consulte el paso 2 mostrado anteriormente), puede añadir código CSS y JavaScript personalizado para cambiar el color de fuente de la etiqueta de menú e imprimir texto en la consola de JavaScript.
Creará tres archivos: custom.css, custom.js e index.html.
Paso 1.
Localice el archivo index.html, que ha creado en el paso 4 mostrado anteriormente. Esta es la ubicación en la que incluirá los archivos de extensión, lo que creará un punto de entrada:
<!-- Define the link to the external style sheet -->
<link href="client/custom.css" rel="stylesheet">
<!-- Define the external JavaScript file -->
<script src="client/custom.js"></script>Paso 2.
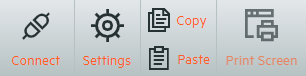
Cambie las etiquetas de menú de color negro a naranja:

Cree el archivo custom.css para cambiar el color a naranja:
/* Change link text to Orange */
a span {
color: #ff5d28;
}Paso 3.
Cree el archivo custom.js para enviar texto a la consola de JavaScript:
//Print message to the JavaScript console
console.log('Hello World!');Paso 4.
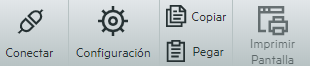
Una vez insertados los archivos en su ubicación, <directorio_de_instalación>/sessionserver/microservices/sessionserver/extensions/client/index.html, los resultados deberían presentar un aspecto similar al siguiente:

Y el texto "Hello World" debería estar visible en la console de JavaScript:


Temas relacionados