6.4 Erweitern des Webclients
Sie können die Darstellung des Webclients mit eigenem HTML-, CSS- oder JavaScript-Code über den Browser aktualisieren, bearbeiten und anpassen.
Mit Erweiterungen können Sie optische Änderungen am Webclient vornehmen und die Anwendung anpassen. Der Webclient hostet den benutzerdefinierten HTML- oder CSS-Code, sodass er sich einfach ändern und pflegen lässt.
Weitere Informationen:
6.4.1 Hinzufügen einer Erweiterung
Beachten Sie vor dem Fortfahren, dass Host Access for the Cloud zwar die Möglichkeit zum Planen und Verwenden von benutzerdefiniertem Code bietet, der Code selbst aber von den Entwicklern gepflegt werden muss, die ihn erstellt haben.
ACHTUNG:Bei einer Produktaufrüstung werden die Erweiterungen deaktiviert. Das bedeutet, dass Sie nach einer Aufrüstung überprüfen müssen, ob das Produkt ohne die Erweiterungen wie erwartet funktioniert, und die Erweiterungen dann gemäß den Schritten zum Hinzufügen von benutzerdefiniertem Code erneut aktivieren müssen.
Wenn Sie Erweiterungen zum Webclient hinzufügen, sind die Änderungen für alle Benutzer sichtbar und werden auf alle Sitzungen angewendet.
So fügen Sie eine Erweiterung hinzu:
-
Öffnen Sie die Datei <Installationsverzeichnis>/sessionserver/microservices/sessionserver/service.yml.
-
Fügen Sie extensions-enabled an den vorhandenen Wert der Eigenschaft SPRING_PROFILES_ACTIVE an. Trennen Sie Werte mit einem Komma.
Beispiel:
env: - name: SPRING_PROFILES_ACTIVE value: tls,extensions-enabled
-
Starten Sie den Sitzungsserver neu.
-
Erstellen Sie die Datei <Installationsverzeichnis>/sessionserver/microservices/sessionserver/extensions/client/index.html als Einstiegspunkt. Hier fügen Sie den HTML-, CSS- oder JavaScript-Code hinzu (einschließlich Verweise auf externe Skripte).
Bereitstellen von Erweiterungen ohne Clientauthentifizierung
Dateien im Verzeichnis /client sind mit der in MSS ausgewählten Authentifizierungsebene geschützt.
So geben Sie Dateien frei, ohne dass eine Authentifizierung erforderlich wird:
Erstellen Sie das Verzeichnis <Installationsverzeichnis>/sessionserver/microservices/sessionserver/extensions/public/. Legen Sie den Code in diesem Verzeichnis ab und rufen Sie es mit der URL /public/* auf.
6.4.2 Erweiterungsbeispiel
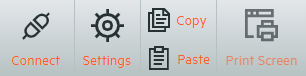
In diesem Beispiel wird nach dem Aktivieren der Erweiterungen (siehe Schritt 2 oben) benutzerdefinierter CSS- und JavaScript-Code hinzugefügt, um die Schriftfarbe der Menübeschriftung zu ändern und Text zur JavaScript-Konsole auszugeben.
Sie erstellen drei Dateien: custom.css, custom.js und index.html.
Schritt 1
Suchen Sie die in Schritt 4 oben erstellte Datei index.html. Hier legen Sie die Erweiterungsdateien ab und erstellen einen Einstiegspunkt:
<!-- Link zum externen Stylesheet definieren -->
<link href="client/custom.css" rel="stylesheet">
<!-- Externe JavaScript-Datei definieren -->
<script src="client/custom.js"></script>Schritt 2
Ändern Sie die standardmäßig schwarze Menübeschriftung in orange:

Erstellen Sie custom.css, um die Farbe in orange zu ändern:
/* Linktext orange darstellen */
a span {
color: #ff5d28;
}Schritt 3
Erstellen Sie custom.js, um Text zur JavaScript-Konsole zu senden:
//Nachricht zur JavaScript-Konsole drucken
console.log('Hello World!');Schritt 4
Nachdem die Dateien eingerichtet wurden (<Installationsverzeichnis>/sessionserver/microservices/sessionserver/extensions/client/index.html), sollte das Ergebnis folgendermaßen aussehen:

Außerdem wird der Text „Hello World“ in der JavaScript-Konsole angezeigt:


Verwandte Themen