





This tutorial introduces the Visual Studio IDE, and shows how to create a solution for a Windows application with a Windows form that says "Hello World".
To run this tutorial, you must have both Microsoft Visual Studio and Enterprise Developer installed.
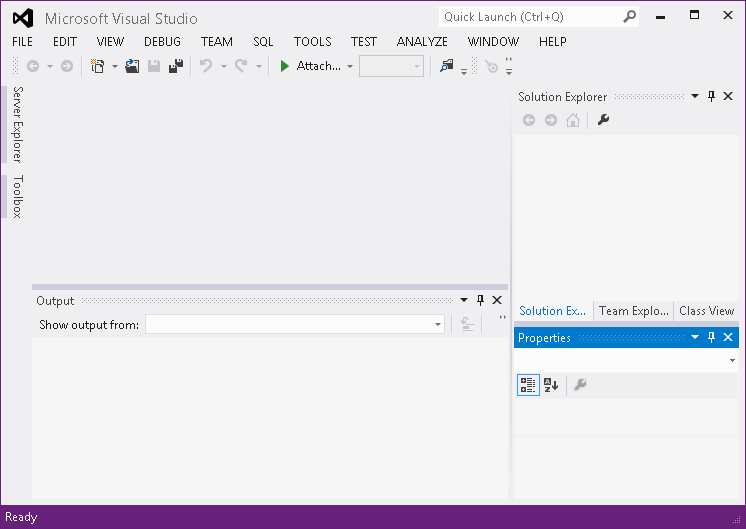
The IDE is shown in the figure below, although the information displayed in the large pane will be different.

The large pane is where your solutions and projects will be opened. At the moment, this shows the Start Page, with up-to-date information on Visual Studio. When you start work, this is the pane where your code is displayed.
The pane at the bottom is the Output window, where messages from the IDE and Compiler are displayed.
The right-hand pane is the Solution Explorer, which displays the structure of your solution and projects. At the bottom of the Solution Explorer pane are some tabs. Solution Explorer appears by default.
If any of these panes is hidden, you can show it from the View menu.
The first task is to create a solution and a project. A solution is a container holding one or more projects that work together to create an application. The solution has the extension .sln and is a readable text file. Microsoft recommends that you do not edit the file outside of Visual Studio.
A COBOL project has the extension .cblproj and again is human readable but Microsoft recommends that you do not edit it. Different types of project have different extensions, so for example a C# project has the extension .csproj.
In this section, you create a project and solution, as follows:
The drop-down list above the Templates pane allows you to change the version of the target framework. Select the framework your clients are using to ensure your application includes classes and methods supported by it. You can leave the default .NET Framework for this demonstration.
Notice that the Name and Solution Name fields have the same name. Changing the name of the project automatically changes the name of the solution.
For example, if you create a folder on your c: drive called "Tutorials," change the location field to c:\tutorials. The solution will be stored in a subdirectory WinHello, according to the project name.
This creates a solution, a project and an empty form, which is opened in the form designer. The Solution Explorer pane shows the WinHello project, which contains:
If you need to view the contents of the project directory, you can open it from the IDE as follows:
This section "paints" a button and a label on the page or form.
The label essentially disappears upon this action, but remains on the form, as you will see when you build and run the application. Notice that the name property of the label control is, and remains, Label1 (or label1).
Now, you add an event handler to display "Hello World" when the button is clicked.
This generates a method called button1_Click in the code.
Look at the code for the button1_Click method. It is just a skeleton and does nothing. The procedure division is empty. We will look at the rest of the code when we have run the application.
move "Hello World!" to self::label1::Text
set self::label1::Text to "Hello World!"
This moves the text "Hello World" into the Text property of the label you painted.
There are two default build configurations for each project type: Debug and Release. These configurations define how to build the project for the different situations.
To build the project for debugging and to run it:
The Build menu offers the choice of building and rebuilding the solution, as well as building and rebuilding our project. The Build option builds only those files that have changed since they were last built. Whereas the Rebuild option builds all the files in the project, regardless of whether they have changed since they were last built.
Notice in the Standard toolbar at the top of the IDE, that Debug shows as the active configuration.
 .
.
When you create a project, the full project properties contain the references to assemblies containing classes that are used by the project, such as the System assembly and, for our Windows application, System.Windows.Forms. You can see this on the Namespaces page of the full project properties.
If you write code that uses other classes in other assemblies, you add the assemblies as references as follows:
Project properties define characteristics of the project and enable you to control a project's behavior, among other things.
Brief project properties are by default dynamically displayed in the Properties pane, below the Solution Explorer. Here are some tips on viewing brief project properties:
Full project properties are available by selecting the project in Solution Explorer and clicking Project > ProjNameProperties. The full properties that you can specify for your native or managed project can apply to all configurations or only to the selected configuration, such as Debug or Release.
Each project is built into a code assembly.
Assemblies are documented in the Visual Studio Help, which describes them as "a collection of one or more files that are versioned and deployed as a unit. An assembly is the primary building block of a .NET Framework application. All managed types and resources are contained within an assembly and are marked either as accessible only within the assembly or as accessible from code in other assemblies.
Assemblies also play a key role in security. The code access security system uses information about the assembly to determine the set of permissions that code in the assembly is granted". For the basic concepts on assemblies see the Visual Studio Help.
Assemblies are created automatically when you build projects. You need to create a strong-named assembly if you want to include it in the Global Assembly Cache (GAC), which makes it secure and shareable among all the applications on your machine.
The form designer creates broadly-speaking two partial classes for the page or form. One partial class contains the generated code for your application, and you can edit and add to this. The other partial class is in the file Form1.Designer.cbl. It contains code owned by the designer, and you must not edit it.
The partial class containing the generated code contains, among other things:
class-id WinHello.Form1 is partial
inherits type System.Windows.Forms.Form.
When you double-click a control in the Design view, a click event handler is created and a method is inserted in the generated code. You created the Button1_Click event handler in this way.
You can rename the event handler and add and delete others.
To change the name of the event handler:
 .
.
(The events are found in the Action section of this pane.) You can scroll through the events to see what is available.
Note that there are now two click event handlers for the button in the drop-down list. You need to remove button1_Click event handler and move its functionality to readButton1_Click.
set self::label1::Text to "Hello World!"
Similarly, if you double-click a control by mistake (say on the label control), you generate an unwanted event handler. You cannot simply delete this event handler in the code view, because some event handler code is also in the design. Instead you need to delete the event handler in the design view. Do this in much the same way as you edited the name of the event handler, but instead delete the name.
This section adds another form and uses this as the startup form.
Notice that the form you created was called Form1. This form is opened when you run the application. If you rename the form, you also need to change the name of the form that starts the application. Similarly, if you delete this form, you need to specify another form as the startup form.
To demonstrate this, add another form and use this as the startup form, as follows:
The IDE provides debugging facilities, such as stepping, examining data item values and setting breakpoints. To see some of these facilities:
 .
.
If you are prompted to rebuild the project configurations, click Yes.
The IDE enters debug mode. You can see a yellow arrow at the left of the Editor window pointing to the first line to be executed.
Close the IDE window now. You do not need to explicitly save anything, because the files are automatically saved when you build them.


