Hierarchy Map Display and Visualization Controls
After you create a Hierarchy Map Data Monitor, add it to a dashboard to display it so you can make further adjustments to the display.
Map Display and An Example
If no dashboards are displayed in the Viewer, simply right-click the Data Monitor you created, and select Add to Dashboard As > Area Map. This creates a new, untitled dashboard and add the data monitor to it. (You can also add it to an existing dashboard.)
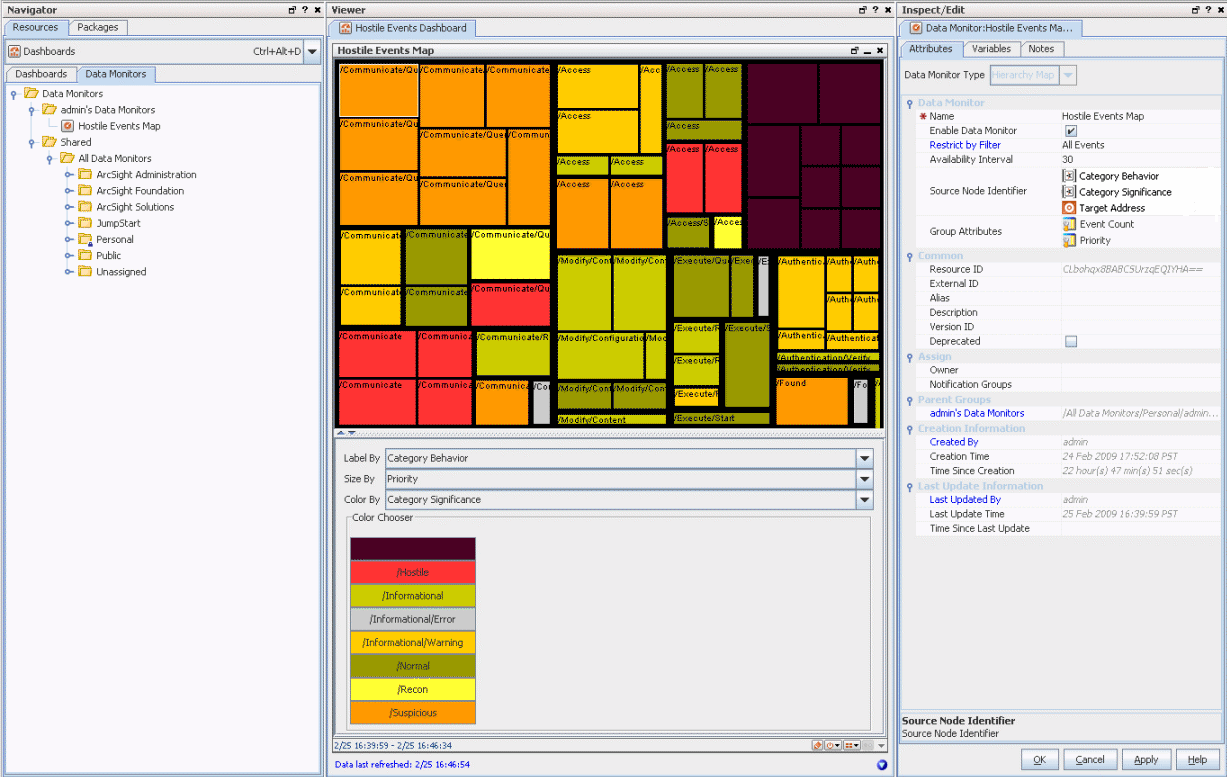
The hierarchy map shown below is an example of the data monitor displayed on a dashboard.

You can choose Hierarchy Map as the Data Monitor type when you create a new Data Monitor. To display the data monitor, add it to a dashboard.
Tip: More reminders on working with the Hierarchy Map data monitor
-
Before you can edit the visualization controls on the Hierarchy Map data monitor, add the data monitor to a dashboard and display the dashboard, as described in the beginning of this topic.
-
If data monitor attributes are changed (edited) while another user is viewing that data monitor in a dashboard, the current data is flushed and the map defaults to red until new data arrives and the map display is redrawn.
The example data monitor above shows events grouped by category behavior, significance and target address. The labels show category behavior, and the blocks are sized by priority and colored by significance. Mouse-over tooltips show event count and priority for each group. Note that we can change the display on-the-fly by choosing a different label, size, and color options. For example, instead of coloring the blocks by Category Significance, we could color by Target Address. Or, instead of labeling by Category Behavior, we could label by Target Address. In this way, we can get quick, real-time, graphical overviews of network activity and adjust options to emphasize different details.
Labels, Size, and Color Controls
The visualization controls for Hierarchy Map Data Monitors are Label By, Size By, and Color By controls. (You might need to float the Viewer panel and expand the floating Viewer to see these controls. See Changing the Console Display.)
-
Label By - Select a label. The value of the label you select is displayed on each block.
- The default for Label By is all the fields specified for the source node identifier and the event count for that grouping. This shows as “Default” in the field. (The values available for use in the Label By field come from the attributes defined for Source Node Identifier and Group Attributes fields on the data monitor Editor. See Specifying the Source Node Identifiers and Specifying Group Attributes for more information.)
-
If Label by is set to something other than the default, the last (bottom-most) field value in the hierarchy does not show on the map because the custom Label by setting overwrites it. However, data for all fields, including the last field, is always taken into account on the map.
Use the default Label By option to show/visualize the complete hierarchy, including the last field value.
-
Size By - Select an identifier or attribute by which you want to size the blocks. Once you select the Size By attribute, the blocks are resized proportionate to the value selected. Only attributes that have numeric values are available, because you cannot size a block based on a non-numeric value.
The values available for use in the Size By field come from the attributes defined for the Group Attributes field on the data monitor Editor. See Specifying Group Attributes for more information.
-
Color By- Select identifier or attribute by which you want to color the blocks.
The values available for use in the Color By field come from the attributes defined for Source Node Identifier and Group Attributes fields on the data monitor Editor. See Specifying the Source Node Identifiers and Specifying Group Attributes for more information.
If you select a non-numeric field, you can change the color for any discrete value. If you select a numeric field, you get the option to select either a color for a discrete value or a color for a range of values. (For more on this option, see Selecting Colors for the Blocks.)
After you select label, size, and color values, be sure to save the dashboard. The next time you open the dashboard, the attributes you saved are applied to the next set of data.

Format controls for the Hierarchy Map are available as drop-down menus on the map display in a data monitor.
Note: After an edit of tree map attributes, there might be a time lag before there is a visual indication of the updates. You can force a redraw of the tree map by dragging the slider to resize the panel that contains the map.
Selecting Colors for the Blocks
You can color the blocks by selecting any of the Source Node Identifiers or Group Attributes that are displayed in the Color By drop down menu. For example, if you select Priority in the Color By menu, then all blocks that have the same priority are displayed in the same color, such as all blocks with priority 1 may be displayed in red and all blocks with priority 2 may be displayed in blue, and so on.
If the Color By attribute you select is discrete but non-numeric, you can define the colors for each value of the attribute. For attributes that have numeric values, you can individually assign a color per attribute value or specify a range and assign a color for that range. However, if the Color By attribute is Priority, you cannot specify a range. This is because there are already predefined colors for each level of priority. You can change a predefined color to a color of your choice for each priority level.
Below the Label By, Size By and Color By fields, is the Color Chooser box. This box displays all the values for the Color By group/field that you select. To individually assign a color for an attribute:
-
Click the Discrete radio button (This button is visible only if you selected a numeric Color By attribute).
-
Double-click a value button to open the Color Chooser dialog.
-
Select a color that you want to display for all the boxes for which that value is applicable.
-
Click OK.
All the boxes that have that value is displayed in the new color.
You can set a threshold for the maximum number of discrete values for which you can set a color. Set the console.ui.hmDataMonitor.discrete.threshold property in the console.defaults.properties file. If the number of discrete values exceeds this threshold, for all values that cross the threshold, the color is set to white.
To assign a color for a range of values (for numeric fields only):
-
Click the Range radio button.
-
Click Add button to set a range and a color for that range. The Add a color mapping dialog opens.
-
Select a value from the Min Attribute Value and Max Attribute Value menus to set the range.
For example, if you want to set a range for Priority that falls in 3-to-6 range, select 3 from the Min Attribute Value menu and 6 from the Max Attribute Value menu.
-
Click the Color Chooser button to open the color chooser.
-
Select a color by clicking it and click OK. The color you choose is used to display all values falling in that range. In our range example in step 3, all blocks that display priority of 3, 4, and 5 have the color you just chose for the 3-6 range.
Tip: If new data comes in after you change the color mapping but before you save the new mapping, you get a dialog asking you whether you want to save the changed mapping. If you select Yes, the Data Monitor is not refreshed with new data until you save the new mapping. When you save it, the new mapping is applied to the existing blocks and all future data displayed on the dashboard.
If you select No, the new color mapping is applied to the existing data on the dashboard, but is noe saved in the database. So, as soon as new data arrives, the new color mapping is overwritten by the original color mapping that exists in the database.