Icon Relationship
The Icon Relationship enables you to associate an icon with an element type, an action, or a filter type.
Each image is composed at runtime and is subject to the following rules:
- Multiple Has Icon relationships are always processed from bottom to top, starting with the lowest sequence number.
- Relationships with an Enabled Condition that is evaluated to false will be skipped.
- Enabled Has Icon relationships will overlay previous ones.
Attributes
| Attribute | Type | Description |
|---|---|---|
| Target ID | Icon | The target icon image to use. |
| Size | Selection | The size to which the target icon image should be rendered. Smaller sizes are intended to be used for icon decorations. See
the
Static Image and Decoration and
Two Base Icons and Decorations examples below for more information.
Valid values:
|
| Position | Selection | The relative position of the icon; only visible if the
Size attribute was set to
Medium,
Small, or
Tiny.
Valid values:
|
| Smooth | Boolean | Specifies whether to use interpolation for resizing images in order to produce a smoother looking icon. Depending on the target
image and size, the result may become harder to recognize. Only visible if the
Size attribute was set to
Medium,
Small, or
Tiny.
Default value is true. |
- Static Image
- Displays only one icon for all elements of the element type:

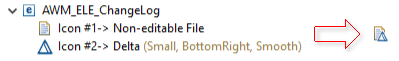
- Static Image and Decoration
- Displays only one icon for all elements of the element type, but the icon is composed of two images:

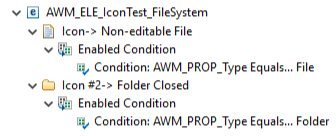
- Two Different Icons
- Displays one of two different icons based on a condition:

Depending on the value of AWM_PROP_Type, either the "Non-editable File" or the "Folder Closed" image will be used.
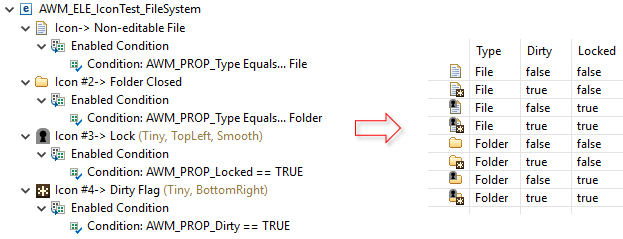
- Two Base Icons and Decorations
- Displays one of two different base icons with up to two additional decorations: