検証関数を挿入する
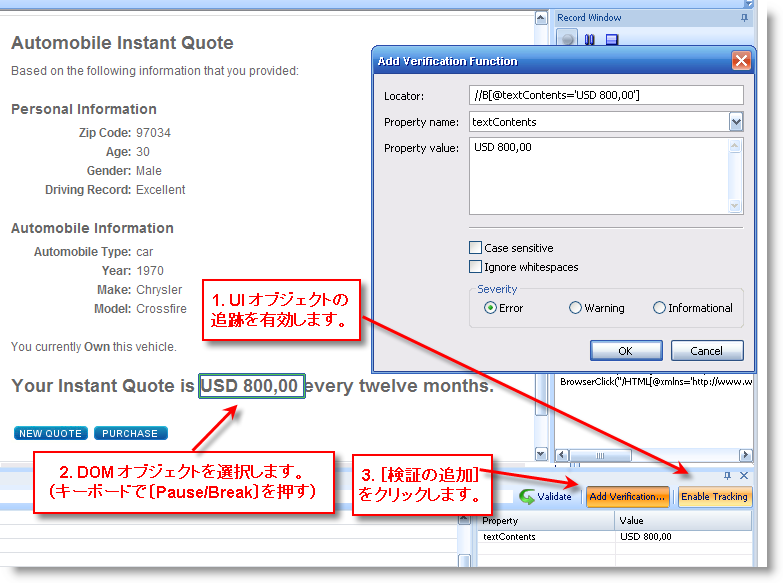
- Browser Application を使用したブラウザ駆動型のスクリプト記録時に、後でスクリプト再生時に検証する値が含まれる DOM オブジェクトを選択します (キーボードの Pause/Break キーを押して DOM オブジェクトを選択します)。
注: DOM オブジェクトを選択する前に、UI 要素の追跡が有効になっている必要があります。追跡が有効になっている場合、UI 要素の上にカーソルを置くと、要素が緑色の矩形で囲まれます。追跡が有効になっていない場合は 追跡の有効化 をクリックします。選択した UI オブジェクトのロケータが ロケータ テキスト ボックスに表示され、DOM 階層がツリー メニューに表示されます。
- 検証の追加 をクリックします。 検証の追加 ボタンは、ロケータ フィールドにロケータの値が表示されたときに有効になります。 ロケータ フィールドにロケータの値が事前にロードされた状態で 検証関数の追加 ダイアログ ボックスが表示されます。
- DOM の プロパティ名 を選択します (たとえば href、class、onmousedown、または textContents)。 意味のある検証関数にするためには、選択するプロパティ名に、検証可能な プロパティ値 が必要です。たとえば、プロパティ名 href は、プロパティ値が特定の URL である必要があります。
- OK をクリックして、選択した DOM 要素の BrowserVerifyProperty 検証関数と、対応するプロパティ名と値のペアをスクリプトに挿入します。

検証アクションが 記録ウィンドウ に記録され、検証関数が BDL スクリプトに挿入されます。