Modified Forms
JavaScript can modify forms that are defined in HTML before they are submitted. Removing or renaming individual form fields can be challenging.
Usage attributes for form fields allow for better context management in such situations.
Without form usage attributes, the following example would need to be modeled in a context-less way. When taking advantage of form usage attributes however, it can be modeled context-fully as shown below.
<form name="tabform"
action="/cgi-bin/tabgui.asp"
method="POST"
target=_self>
<input type=hidden name="session" value="6543">
<input type=hidden name="tabevent" value="">
<input type=hidden name="tabeventparam" value="">
</form>
<a href="JavaScript:selectTab('3')>Stock Watch List</a>
function selectTab(tabIndex)
{
// change value of field #2
document.tabform.elements[1].value = "select";
// change name of field #3, originally "tabeventparam"
document.tabform.elements[2].name = "TabIndex";
// change value of field #3, now "TabIndex"
document.tabform.elements[2].value = tabIndex;
document.tabform.submit();
}
Assume that the page including this HTML code is a response to the following function call:
WebPageLink("My portfolio");
Also assume that the page has the base URL http://www4.company.com/cgi-bin/portfolio.asp.
The user clicks the link Stock Watch List. Without form usage attributes, a corresponding BDL script would look like this:
WebPageLink("My portfolio");
WebPageForm("http://www4.company.com/cgi-bin/tabgui.asp", FORM_001);
...
dclform
FORM_001:
"session" := "6543",
"tabevent" := "select",
"TabIndex" := "3";
This script uses the context-less WebPageForm function. An absolute URL appears in the script, possibly incorporating state information. The form FORM_001 is context-less, thereby introducing additional state information into the script.
By taking advantage of form field usage attributes, it can be specified that a field with the name tabeventparam must not be sent, but that an additional field with the name TabIndex should be sent. So the form tabform can be submitted in a context-full way using the WebPageSubmit function.
Here is the corresponding BDL code:
WebPageLink("My portfolio");
WebPageSubmit("tabform", FORM_001);
...
dclform
FORM_001:
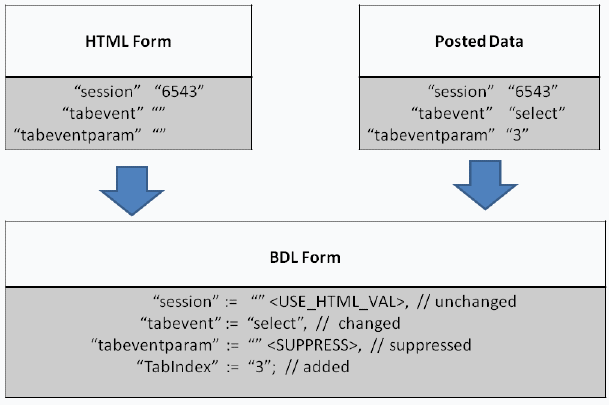
"session" := "" <USE_HTML_VAL>, // unchanged
"tabevent" := "select", // changed
"tabeventparam" := "" <SUPPRESS>, // suppressed
"TabIndex" := "3"; // added
This version eliminates the state information from the script, thereby providing automatic context management.

The Silk Performer recorder can automatically generate WebPageSubmit calls using HTML forms that do not match submitted form data and then generate appropriate usage attributes for those form fields in scripts. The recorder does this when it allows for a context-full WebPageSubmit call to be generated rather than a context-less function call.
To enable this feature, check the Fuzzy form detection option on the Advanced Context Management Settings dialog box ().