Création de macros
Une macro est une série d'opérations du clavier que vous enregistrez puis exécutez. Vous pouvez utiliser ces programmes de macro JavaScript pour automatiser les interactions utilisateur avec le terminal. Vous pouvez accéder aux macros et les exécuter à partir de tous les périphériques pris en charge.
Host Access for the Cloud enregistre et sauvegarde les macros avancées au format JavaScript, ce qui facilite leur modification et enrichit les macros enregistrées. Vous pouvez enregistrer des macros pour les lire ultérieurement, ainsi qu'exécuter des macros au démarrage ou lorsque la session se connecte ou se déconnecte de l'hôte. Vous pouvez également écrire des macros de toutes pièces pour effectuer des tâches complexes que l'enregistreur ne peut pas capturer.
Les macros sont accessibles aux utilisateurs de deux manières : créées par un administrateur ou enregistrées par les utilisateurs pour leur propre usage privé. Toutes les macros avancées sont associées à une session et poursuivent le même objectif, à savoir automatiser les interactions avec l'hôte. La seule différence entre les deux variantes concerne la personne qui peut y accéder et qui gère leur création et leur disponibilité :
-
Macros créées par les administrateurs
Les administrateurs créent des macros lorsqu'ils créent la session. Elles sont spécifiques d'une session et sont accessibles à tous les utilisateurs qui ont accès à la session à partir de l'icône Macro de la barre d'outils. Les administrateurs peuvent désigner des macros à exécuter au démarrage ou lorsque la session se connecte ou se déconnecte de l'hôte.
-
Macros créées par les utilisateurs
Les macros utilisateur final sont créées par des utilisateurs pour les sessions auxquelles ils sont autorisés à accéder. L'administrateur accorde l'autorisation de créer des macros en définissant une règle de préférence utilisateur. Les utilisateurs peuvent accéder à la session à l'aide de leurs informations d'identification ou du rôle Invité. Les macros que les utilisateurs invités créent sont disponibles pour tous les utilisateurs invités. Les utilisateurs connectés à l'aide de leurs informations d'identification ne peuvent voir que les macros qu'ils ont créées.
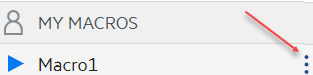
Les macros avancées sont répertoriées dans l'ordre alphabétique dans la liste déroulante disponible dans la barre d'outils. Les macros créées par l'utilisateur final sont répertoriées en premier, suivies d'un indicateur de trois points gris verticaux qui permet d'afficher les options Modifier et Supprimer. Les macros créées par l'administrateur sont répertoriées sans indicateur, car elles ne peuvent pas être modifiées par l'utilisateur final.
Utilisation des macros
Suivez les procédures ci-dessous pour enregistrer, modifier et exécuter des macros.
Enregistrer
-
Cliquez sur l'icône Macro de la barre d'outils, puis sur Enregistrer une nouvelle macro.

-
Parcourez l'application hôte pour enregistrer la série d'étapes à inclure dans la macro.
-
Cliquez sur
 dans la barre d'outils pour arrêter l'enregistrement. Le point rouge clignote pour indiquer que l'enregistrement est en cours.
dans la barre d'outils pour arrêter l'enregistrement. Le point rouge clignote pour indiquer que l'enregistrement est en cours. -
À l'invite, tapez le nom de la macro.
Modifier
-
Dans la liste déroulante Macro, sélectionnez la macro à modifier.

-
Cliquez sur les trois points verticaux pour développer le champ.
-
Cliquez sur
 pour ouvrir l'éditeur de macros (dans le panneau de gauche).
pour ouvrir l'éditeur de macros (dans le panneau de gauche). -
Utilisez JavaScript pour apporter les modifications nécessaires. Vous pouvez exécuter et enregistrer la macro modifiée à l'aide des icônes de barre d'outils dans le volet supérieur de l'éditeur.
Exécuter
Pour exécuter une macro, choisissez-la dans la liste déroulante, puis cliquez sur  .
.
Vous pouvez également assigner des touches qui déclenchent automatiquement une macro déjà enregistrée. Dans la boîte de dialogue des paramètres d'assignation de touches, choisissez Exécuter la macro dans la liste déroulante Opération. Choisissez une macro à associer à l'assignation de touches dans la liste Valeur.
Arrêter
Vous pouvez arrêter une macro avant qu'elle ne se termine à partir de l'éditeur de macros ou de la barre d'outils. Cliquez sur ![]() pour arrêter la macro. Pour réexécuter la macro, revenez à l'écran de démarrage de la macro.
pour arrêter la macro. Pour réexécuter la macro, revenez à l'écran de démarrage de la macro.
Supprimer
-
Dans la liste déroulante Macro, sélectionnez la macro à supprimer.
-
Développez le champ en cliquant sur l'icône à trois points verticaux.

-
Cliquez sur Supprimer.
Afficher
La liste déroulante Macro est accessible à partir de la barre d'outils à tous les utilisateurs autorisés à enregistrer des macros ou qui accèdent à une session dans laquelle des macros ont été pré-enregistrées par l'administrateur afin de les utiliser avec cette session.
Les macros sont répertoriées sous MES MACROS ou MACROS en fonction de la façon dont elles ont été enregistrées.
Tous les utilisateurs, qu'ils soient connectés à l'aide de leurs informations d'identification ou en tant qu'invités, peuvent voir les macros associées à la session. Les macros qui figurent sous l'en-tête MES MACROS sont répertoriées dans l'ordre alphabétique par nom et sont visibles par les utilisateurs qui les ont enregistrées. Les macros enregistrées par l'administrateur et jointes à une session sont répertoriées dans l'ordre alphabétique sous MACROS.
Débogage des macros
Étant donné que les macros sont écrites en JavaScript et exécutées dans le navigateur, la meilleure façon de les déboguer et de les dépanner consiste à utiliser les outils intégrés de votre navigateur Web. Les navigateurs modernes intègrent un ensemble d'outils très performants pour le débogage du code JavaScript. Vous pouvez placer des points d'arrêt, parcourir le code et récupérer des informations de débogage.
conseil
JavaScript établit la distinction entre majuscules et minuscules. Tenez compte de ce point lorsque vous modifiez du code JavaScript.
Pour déboguer une macro :
-
Ouvrez la macro pour modification. Pour obtenir les instructions correspondantes, reportez-vous à la section Utilisation des macros.
-
Ouvrez les outils de développement de votre navigateur.
| Navigateur | Procédure |
|---|---|
| Mozilla Firefox |
|
| Google Chrome |
|
-
Utilisez l'un de ces outils dans votre code de macro, puis exécutez le code.
-
debugger
L'approche de débogage la plus approfondie consiste à utiliser l'instruction
« debugger; ». Lorsque vous insérez ces instructions dans votre code de macro, puis que vous l'exécutez, les outils de développement du navigateur s'ouvrent et l'exécution s'arrête sur ces lignes. Vous pouvez parcourir la macro, afficher la valeur des variables locales et tout autre élément à vérifier.Nous vous encourageons à placer plusieurs instructions debugger; dans votre code pour vous aider à trouver la ligne correcte. La nature asynchrone de JavaScript peut compliquer la navigation dans le code. Pour contourner ce problème, utilisez plusieurs instructions debugger; placées avec soin.
Exemple 1 :
debuggervar hostCommand = menuSelection + ‘[enter]'; debugger; // <— Le débogueur du navigateur s'arrête ici ps.sendKeys(hostCommand); -
console.log(), alert()
Ces deux fonctions sont généralement utilisées pour déboguer du code JavaScript. Bien qu'elles ne soient pas aussi flexibles que l'instruction debugger, elles fournissent un moyen rapide de récupérer des informations de débogage. Ces fonctions affichent les informations dans l'onglet « Console » JavaScript des outils de développement du navigateur.
Exemple 2 :
console.log(), alert()var hostCommand = menuSelection + ‘[enter]'; console.log('Commande :' + hostCommand); // <— Génère la sortie de la chaîne dans l'onglet "Console". alert('Command:' + hostCommand); // Affiche une petite fenêtre contenant les données. ps.sendKeys(hostCommand); -
ui.message()
L'API Macro de Host Access for the Cloud fournit une fonction ui.message() très similaire à la fonction alert() de JavaScript. Vous pouvez également utiliser ui.message() pour récupérer les informations de débogage.
Exemple 3 :
ui.message()var hostCommand = menuSelection + ‘[enter]'; ui.message('Commande :' + hostCommand); // <— Affiche une fenêtre de message. ps.sendKeys(hostCommand);
-
Point à retenir :
-
Navigation et mots-clés « yield »
Bien qu'elles simplifient la compréhension des macros, les instructions yield peuvent compliquer la navigation dans le code avec le débogueur. Envisagez d'utiliser plusieurs instructions debugger ou des instructions debugger placées avec soin d'appels
console.log()pour récupérer les informations de débogage appropriées.
Utilisation de l'API Macro
Dans Host Access for the Cloud, les macros sont enregistrées et écrites à l'aide de JavaScript.
L'API Macro se compose d'un ensemble d'objets que vous pouvez utiliser pour interagir avec l'hôte, attendre l'état de l'écran et interagir avec l'utilisateur.
À propos des objets Promise et des mots-clés yield
Étant donné que JavaScript est un thread unique et utilise des « fonctions de rappel » et des « objets Promise » pour gérer le flux d'exécution dans le code, il peut souvent être difficile de suivre le code. Host Access for the Cloud associe le concept d'objets « Promise » au mot-clé « yield » de façon à pouvoir organiser le code de macro de façon plus linéaire.
-
Objets Promise
Les objets Promise sont des modèles visant à simplifier les fonctions qui renvoient leurs résultats de façon asynchrone à un moment donné dans le futur. Toutes les fonctions « wait » et « ui » de l'API Macro renvoient des objets Promise.
-
Mot-clé yield
Les macros utilisent le mot-clé yield pour bloquer l'exécution de la macro jusqu'à la résolution ou la fin d'un objet Promise. Ainsi, le placement du mot-clé yield devant une fonction « wait » ou « ui » suspend l'exécution de la macro jusqu'à la fin de l'exécution de cette fonction. Vous pouvez placer le mot-clé yield devant n'importe quelle fonction qui renvoie un objet Promise, même vos propres fonctions personnalisées.
remarque
La fonction createMacro() permet de bloquer l'exécution d'une macro en associant le mot-clé yield à des objets Promise.
Erreurs
Les erreurs sont traitées dans les macros à l'aide d'une instruction try/catch. Certaines fonctions de l'API peuvent générer des erreurs si, par exemple, les conditions correspondantes ne peuvent pas être remplies ou en cas de timeout. L'erreur générée est « prise » dans l'instruction catch. Vous pouvez envelopper des blocs de code plus petits dans une instruction try/catch pour gérer les erreurs à un niveau plus granulaire.
Les développeurs de macros peuvent également générer des erreurs à l'aide de l'instruction 'throw new Error('Helpful error message');.
Informations supplémentaires